2年半の旅から帰ってきて、ウェブサイトを作った。Web関係の知識は特にない素人の僕は、旅の最中にずっとブログを書いてきたなかで、それがどういう仕組みか気になっていた。ただ作った動機は、仕組みが気になる以上に不満があったからだ。
旅の行き先を決めるとき、ネットを使うことは多い。旅人からおすすめの場所を聞いたときだって、次にする行動はネットでの検索だ。僕はガイドブックを持っていなかったから、尚更ネットは必需だっだのかもしれない。
ネットで検索して心に響く場所を見つけると、写真や情報を載せてくれているウェブサイトをお気に入りに登録する。旅に出ているときは行きたい場所を見つけるアンテナの感度はびんびんであり、行きたいところフォルダには膨大な数のサイトが詰まってゆく。途中で地域別に分類したものの、クリックするとずら~とタイトルが並ぶ。
そうして、例えばいざ東南アジアに行くことになり、お気に入りに溜めたページを開いていく。数多くの写真や情報を見て、「そうそうココはよさげだった!」と振り返る。で、実際に行くことを検討する段階になると、そのサイトに詳細な場所が掲載されていないことが多い。jこれが不満だった。僕は自転車で移動していたので、場所は最重要情報なのだ。
いちいちそれらの場所を調べ、それぞれのページを行ったりきたりしながら、どういうルートにするかを考える。不便きわまりなく、結局は地図に目ぼしい場所の印をつけてゆく。ひと目で見られないと、ルートがイメージしにくいのだ。
そうやって行きたいところに印をつけても、実際に行く場所は多くない。点在するポイントを自転車ですべて巡っていては、いくら時間があっても足りないから。どうしても外せない場所を絞り、そのルート上の行きたいところを探すという手順になる。例えばアジアで外せない場所は、カンボジアのアンコールワット、中国の九寨溝、チベットの3か所で、それを繋ぐようにルートを決めた。
せっかくだからと行こうという優先順位の低い場所ではなく、どうしても行ってみたい!という外せない場所が地図上にてひと目でわかると、ルートがとても考えやすい。わざわざ足を運びたいと思う外せないクラスの見どころを、ひと目で地図から探せるウェブサイトがなんでないのかと憤っていた。
そそられる場所は人それぞれ違うけど、根本的にすごい場所ってある。例えば、ボリビアのウユニ塩湖、チリのイースター島、モロッコのシェフシャウエンあたり。そういう場所を地図でひと目でウェブサイトがないので、仕方がないから自分で作ることにした。どのみち帰国したら整理しようと思っていたし、僕と嗜好があう人には役立つかと思って。
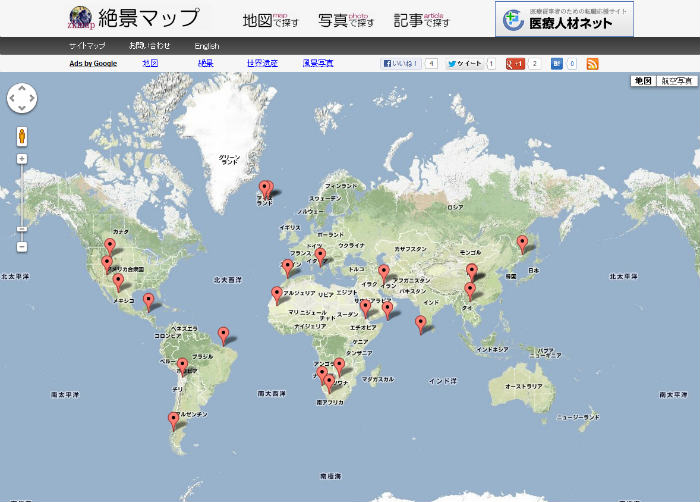
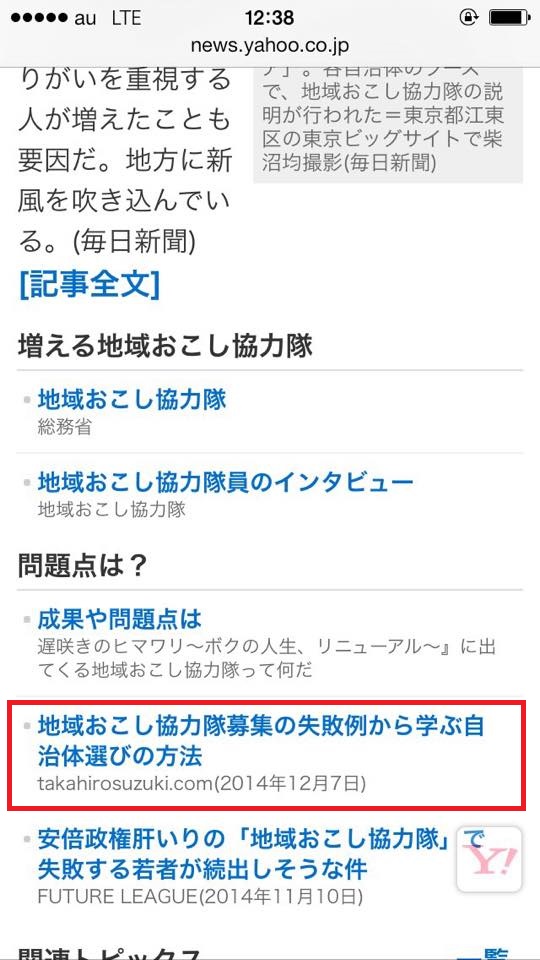
そういうわけで作ったウェブサイトが
「絶景マップ」(※非公開にしました)

記してあるのが現在24ヶ所。あと50ヶ所ほどストックがあるので、随時更新していく予定。せっかく作ったので、いいサイトじゃん、って思ったらフェイスブックやツイッターで拡散してもらえると大変よろこびます。
◆◆◆
ここからはウェブサイト作成に興味がある人へ。
ウェブ作成の知識がほぼ0の僕が、絶景マップを作るまでに何をしたか書く。9月中旬に作ることを決めたので、勉強から作成までに2ヶ月。だいたいの流れを箇条書きすると
・9月3週目 HTMLとCSSの勉強。サイトのデザインを考える。
・9月4週目 WORDPRESSとPHPの勉強。HTMLとCSSでサイトを作る。
・10月1週目 HTMLサイトをWORDPRESSに移行。GOOGLE MAPをサイトに導入。
・10月2週目 JAVASCRIPTの勉強。同時に記事作成開始。
・10月3,4周目 広告の導入と英語対応。
・11月1週目 スマートフォン対応。
・11月2週目 細かいところの修正
○9月3周目
ウェブサイトを作るのに、まずはHTMLとCSSの知識が必要なのは知っていたので、図書館で本を借りてきて勉強した。本になぞってサンプルページを作る。読むだけじゃなくて、自分で打ちこんだ方が身につく。
作ってみて、HTMLとCSSで作られたサイトの更新がいかにめんどうかを知る。サイドバーをちょっと変える、といっただけで、すべてのページを書き変えなければならない。これでは更新が大変すぎるので、ブログで使っているWORDPRESSを使うことにした。
役立った本が「XHTML/HTML+CSSスーパーレシピブック」
○9月4週目
WORDPRESSにちょっとしたPHPの知識が必要なので、入門書を読んだ。WORDPRESSではデザインを簡単にかえられる無料のテンプレートがいっぱいあるのだが、トップ画面にgoogle mapの地図をどーんと表示できるものが見つからなかったので、テンプレートを自作することにした。HTMLとCSSでサイトを作り、Apacheの仮想サーバーでWORDPRESS用に書き換えた。
wordpressのテーマ作成に非常に参考になった分かりやすい本が「WordPress レッスンブック 3.x対応」と「本格ビジネスサイトを作りながら学ぶ WordPressの教科書」。レッスンブックでブログが作ることができるようになり、wordpressの教科書でHPっぽくできる。
○10月1週目
ネットで見ながらgoogle mapをHTMLとCSSで作ったサイトに取り入れ、それを手間取りながらもWORDPRESSに移し替えた。それまでFirefoxでサイト作成をしていたのだけど、ふとインターネットエクスプローラーでサイトを見てみると、地図は表示されないし、デザインが崩れまくり。インターネットエクスプローラーがウェブ系の人に嫌われる意味を知った。複数のブラウザで挙動を確認しながら作り直し。
googlemap導入に参考になったWebサイトは「AjaxTower」
○10月2週目
Google mapに関してはコードを切り取り貼りつけしただけなので、ちょっとした動作の修正のしかたが分からない。しかたがないのでJavascriptを勉強すると同時に、google mapに関する本を一冊読んだ。広告の申請をするのに幾つか記事が必要なので、書き始めた。
断トツで分かりやすかったJavascriptの本は「よくわかるJavaScriptの教科書」
上級者向け+モバイル向けで始めは役立たなかったけど、モバイル対応を考えだしてから読み返したのが「Google API Expertが解説する Google Maps APIプログラミングガイド」
○10月3,4周目
画像中心なので英語対応させた。使ったのはqTranslateというプラグイン。サイトマップはPS Auto Sitemapというプラグインを使っているが、英語対応のやり方が分からないまま。
参考になったサイトは「WordPressプラグイン「qTranslate」でブログを多言語化する」
○11月1週目
スマートフォンでうまく表示されなかった中で、2つの選択肢があった。WPtap Mobile Delectorというプラグインでアクセスをスマートフォンに振り分けてスマートフォン用のテーマ(テンプレート)を別に作るか、Media Queriesで幅に応じてcssの読み込みを分けるか。別テーマを作ったほうがサイトが軽快になるような気がしたので、スマホ用にテーマを作った。
重宝にした本は「HTML5+CSS3で作る 魅せるiPhoneサイト iPhone/iPad/iPod touch対応」
○11月2週目
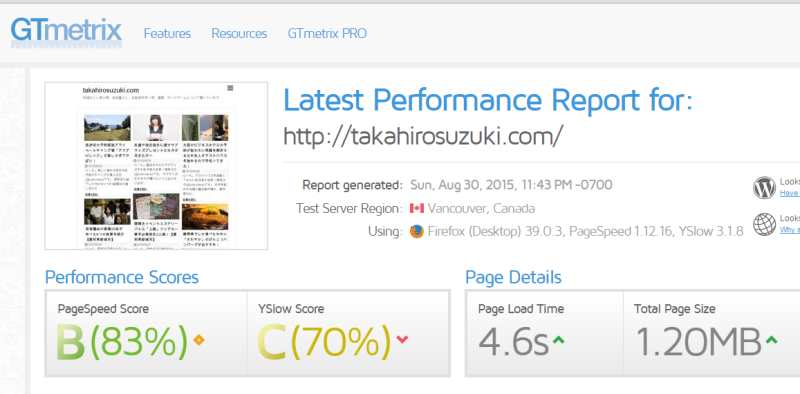
画像にマウスを置くと透過処理するようにしたり、ファビコンを設定したり、facebook OGPを設定したりと細かいところを修正した。あと、記事を少しずつ増やした。

◆◆◆
ワードプレスのテーマの作り方が分かったので、このブログのテーマも自作してみようかと思う。
































コメントを残す