レスポンシブwebデザインとはなんぞや?
ブラウザ(IE・firefox・safari・google chromeなど)の表示環境に合わせてレイアウトや横幅を調整するウェブデザインのこと。このブログをレスポンシブwebデザインとやらにしてみた。
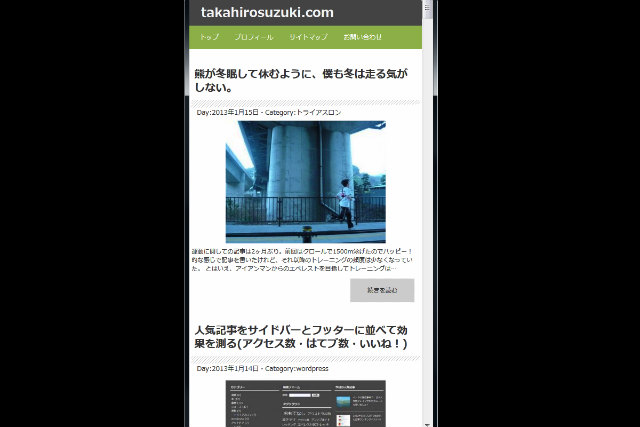
どういうことかはブラウザの横幅を小さくしていくと分かる。
ブラウザの横幅
横幅が980px以上

今までと同じ。
横幅が730px-980px

同じレイアウトだけれど、サイズが小さくなってゆく。
横幅が570px-730px

サイドバーが記事の下に移動する。
横幅が570px以下

記事の抜粋が写真の下に移動する。
レスポンシブwebデザインにした理由
変更する前のテーマはブラウザの横幅を狭めると、デザインが崩れていた。もともとはすぐに直すつもりだったんだけど、熱意が冷めていたので放置。僕はいつもブラウザサイズを大きくして見ているから不自由がないので、やる気が起きなかったとも言える。
ブラウザを小さくして見る人とかいないはず、とタカをくくっていたら、ipadの存在に気付いた。確認してみると、デザイン崩れてるし・・・
いずれにせよブラウザを小さくして見る状態に対応していないのは宜しくない。そんなわけでcssを再びいじくり始めた。
興味がない人は次のトピック以降離脱しそうなので、先にお願いを書いておきます。今回のデザイン変更により見え方がおかしかったり、問題があったら教えてください。viatortaka(@)gmail.com まで。
メディアクエリーを利用
メディアクエリーとはユーザーの状態にあったスタイルシートを指定すること。今回はブラウザの横幅によってスタイルシートを指定し、デザインを使い分けた。
@media screen and (min-width: 570px) and (max-width: 730px){ }
以上のような書き方をし、ブラウザの横幅が570px~730pxの場合のスタイルを決められる。便利。
幾つかのサイトを見たところ、サイズ分けは媒体を意識して行うらしい。例えば
パソコン : 1000px
ipad : 768px
iphone横 : 480px
iphone縦 : 320px
を踏まえる。僕もはじめはそうしようと思った。しかし、どうにもうまくいかなかったので、ブラウザを小さくしていき、デザインが崩れたら(気持ち悪くなったら)メディアクエリーでサイズを指定するといった感じで修正していった。まずは見られるものが作れればいい。
そんな感じでサイズ分けをしたところ、
・980px以上
・860px-980px
・730px-860px
・570px-730px
・450px-570px
・0-450px
の6つになった。結構大変である。
トップページをいじくり、シングルページ(記事ページ)をいじくり、フッターをいじくる。何が面倒かというと、各ブラウザのチェックである。今回はIE、firefox、safari、google chrome、ipod touchの5種で確認。それぞれで表示のされ方が違う。
プロだったら各ブラウザの古いバージョンやAndroidやipadでもやるんだろうけど、そこらへんは割愛。自分のブログだしね。たぶん問題ないはず(あったら教えて欲しいです)。
メディアクエリーを使う3つのコツ
・スタイルシートのcssの横幅を「px」から「%」に変更していく。まずはスタイルを可変にする。
・画面が小さくなることで不要なものが出てくる。それは「display:none」で消す。
・google adsenseなど、サイズが固定されているものは「overflow:hidden」で横スクロールが出ないようにする。
やったのは主に上の3つである。それで見栄えを整えた。
まとめ
もっとも影響を受けるのは、スマートフォンで見る場合だろう。今まではwordpressのプラグインである「wp touch」を使っていたが、停止してオリジナルデザインになったからだ。画像やらが加わるだけに重たくなったけれど、個性は出たはず。どうでしょかね。



























コメントを残す